Deanna Stover's Courses

Deanna Stover is an Assistant Professor at Christopher Newport University. This website is a compilation of her syllabi since starting at CNU in Fall 2020.
Research Blog Prompt(s)
About Me Blog:
Peer Review:: Friday, September 2nd (in class)
Blog Post Due: Sunday, September 4th at 11:59 pm
Percentage: 5%
Review 1 Blog:
Peer Review: Friday, September 16th (in class)
Blog Post Due: Sunday, September 18th at 11:59 pm
Percentage: 10%
Review 2 Blog:
Peer Review: Wednesday, October 19th (in class)
Blog Post Due: Sunday, October 23rd at 11:59 pm
Percentage: 10%
Reflection Blog:
Blog Post Due: Monday, December 5th by 1:30 pm
Percentage: 10%
Total Percentage: 35%
General Overview
You will write four research blog posts over the course of the semester using GitHub/Jekyll. To get started, make sure you complete my tutorial.
We’ll be doing several different kinds of posts on the blog, the details for which are below, but keep in mind that this is a research blog, so keep your tone professional (rather than informal) throughout. (That doesn’t mean you can’t have fun–just be aware of the context and audience.)
Check out “How to Submit” to figure out how to turn in your assignment to Scholar.
About Me
You will write 500-750 words describing your academic self (with enough about the personal that makes you feel comfortable, keeping in mind the FERPA notice on the syllabus).
You should include at least one image and at least five other instances of markdown to format your posts, whether that’s inserting links or simply emphasizing words.
Some ideas to get you started, but you can write anything as long as it is appropriate:
- Your year in school
- Your pronouns
- Your interest in the course
- Your interest/enrollment in the DH minor
- Pursuing a carreer in writing
- Fulfilling a WI requirement . . . and (hopefully!) wanting to become a better writer
- Carreer interests (writing or otherwise)
- Do you want to go to graduate school? Or enter a career right after graduation? What are your dreams?
- Academic or personal successes
- Have you volunteered anywhere?
- Have you been a Summer Scholar? An intern? Etc.
- Do you belong to any societies? Academic or otherwise . . .
- Some personal tidbits
- Hometown
- Pets
- Fandoms you belong to
Regarding the image, feel free to add a picture of yourself, although it’s not required (again, see the information about FERPA on the syllabus). However, you must use some sort of image if you don’t want to include an image of yourself. It could be a pet, for instance.
To insert a picture, simply do the following:
Step One:
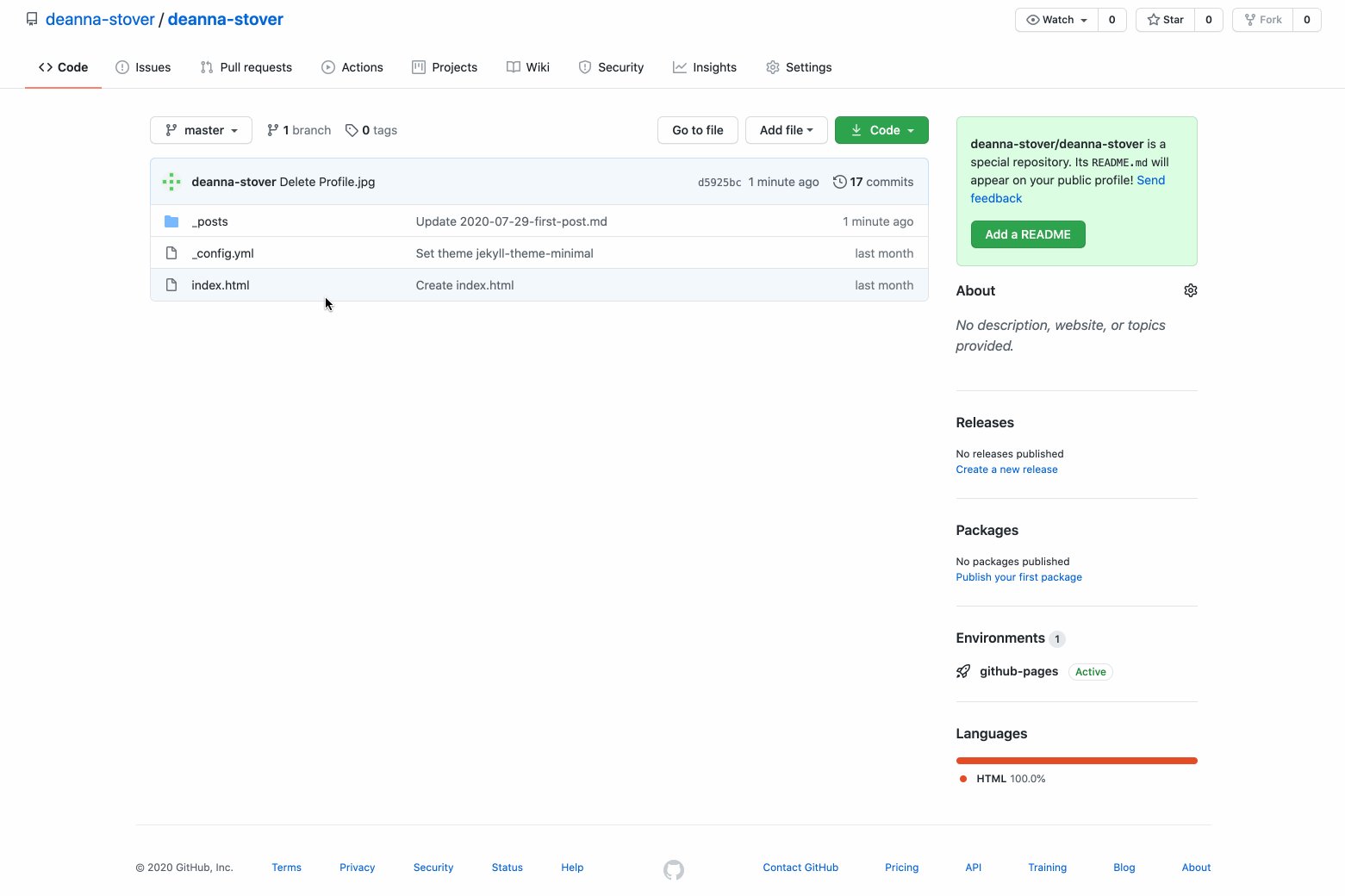
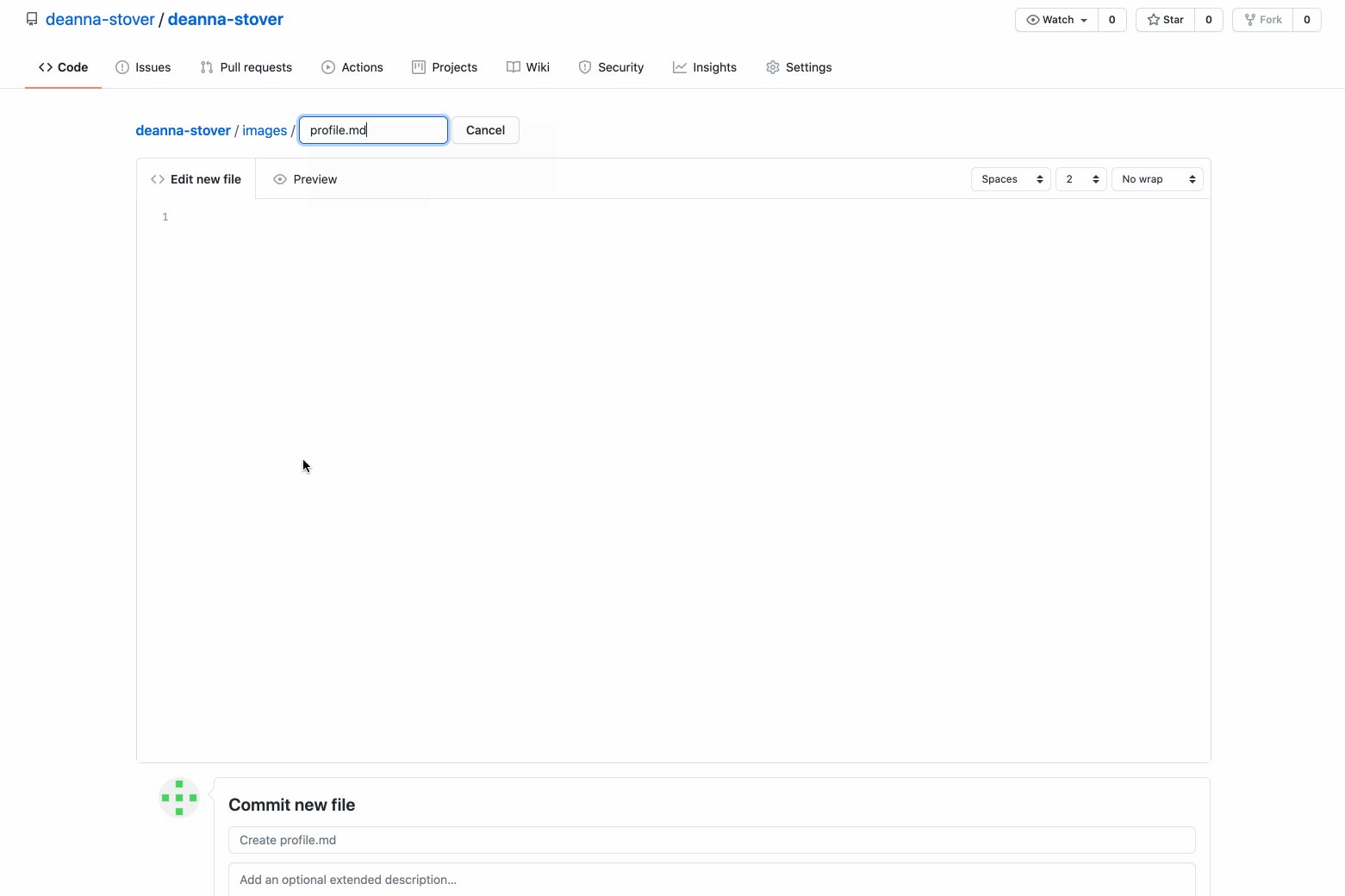
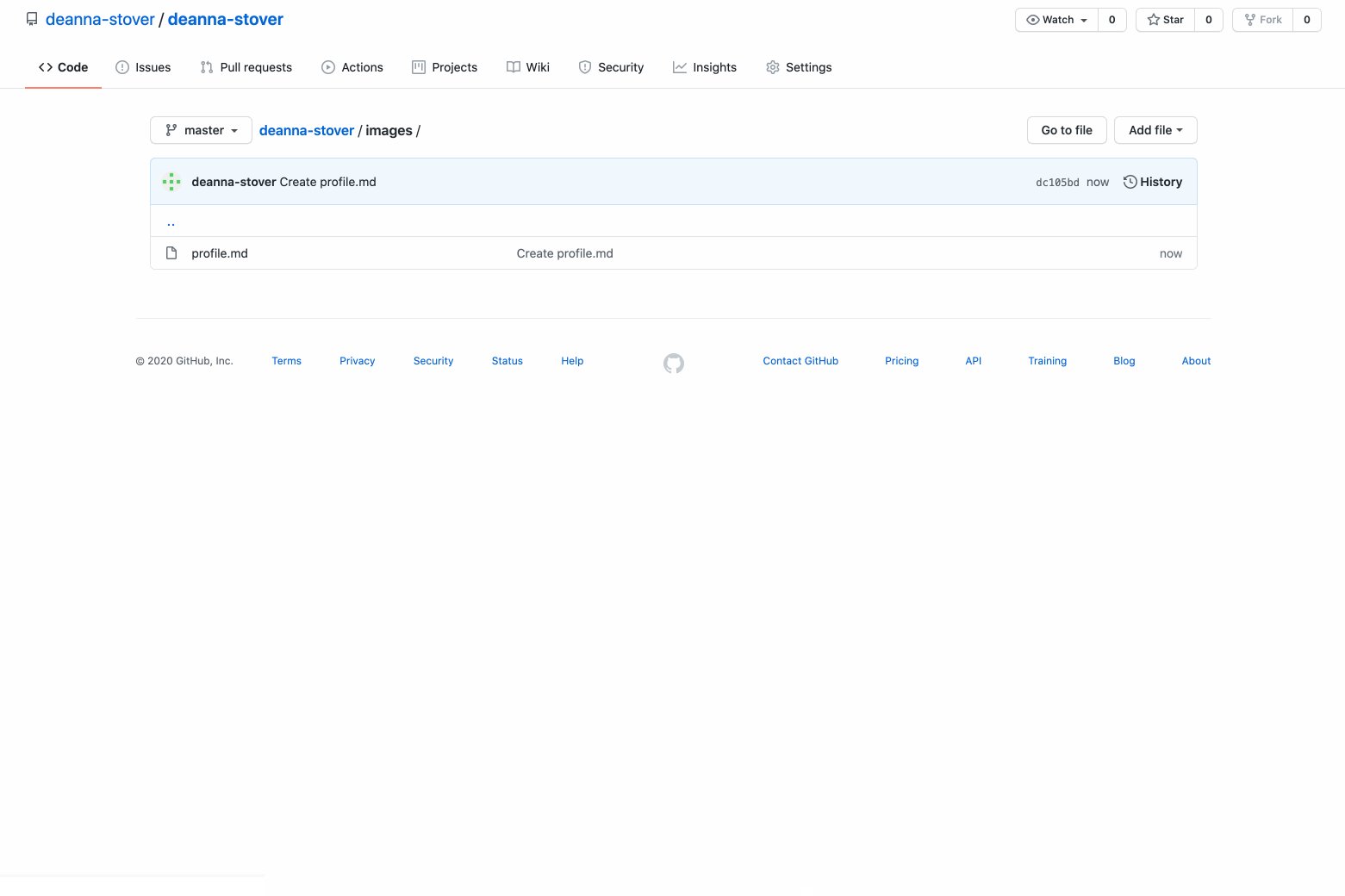
The first thing you need to do is create an images folder. You do this by going to Add File then Create New File. You will then type in images/profile.md (or whatever–the important part is the images/. You can delete the .md file later. It’s just there so that you have a folder.) Don’t forget to Commit your changes.

Step Two:
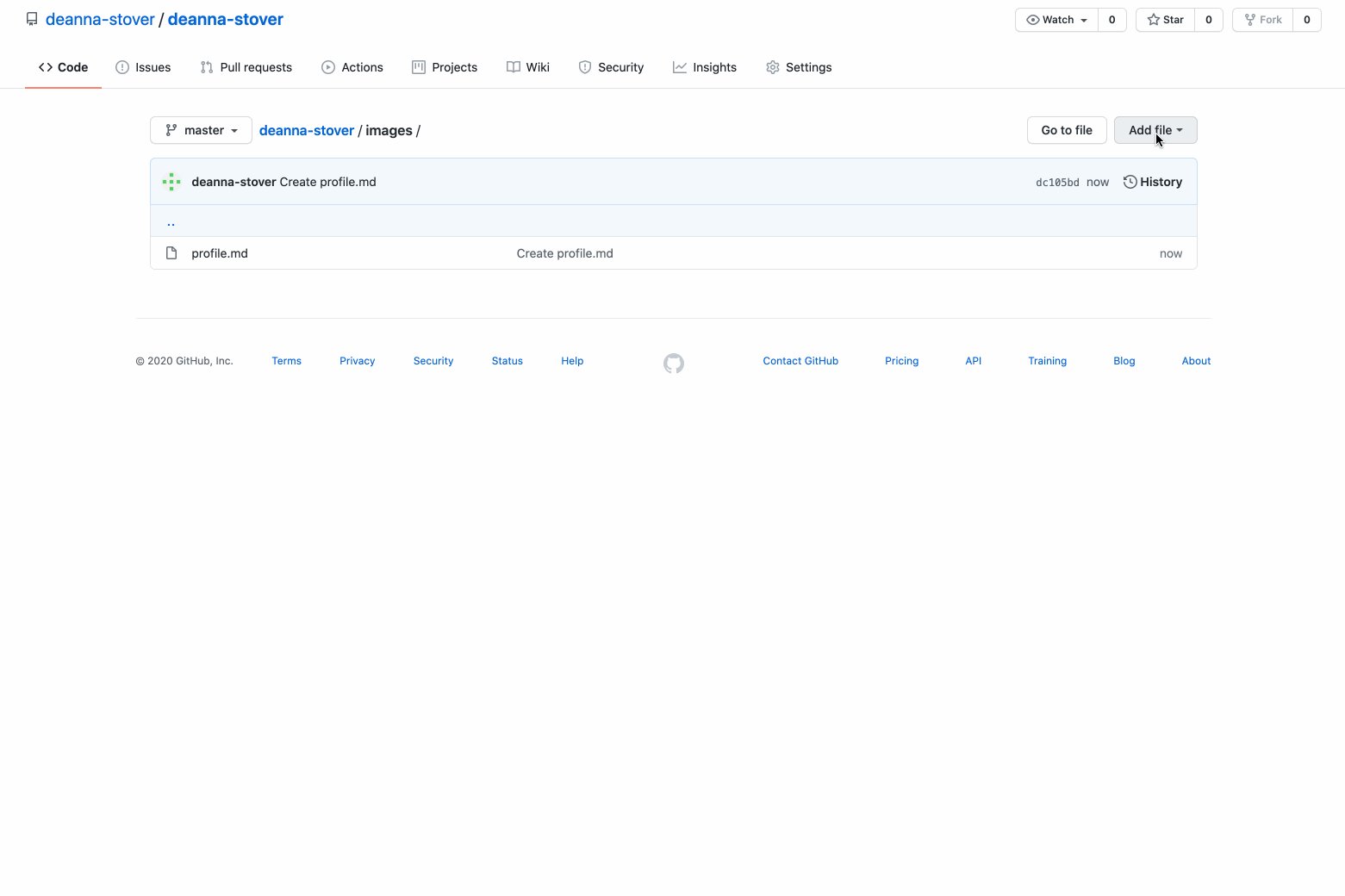
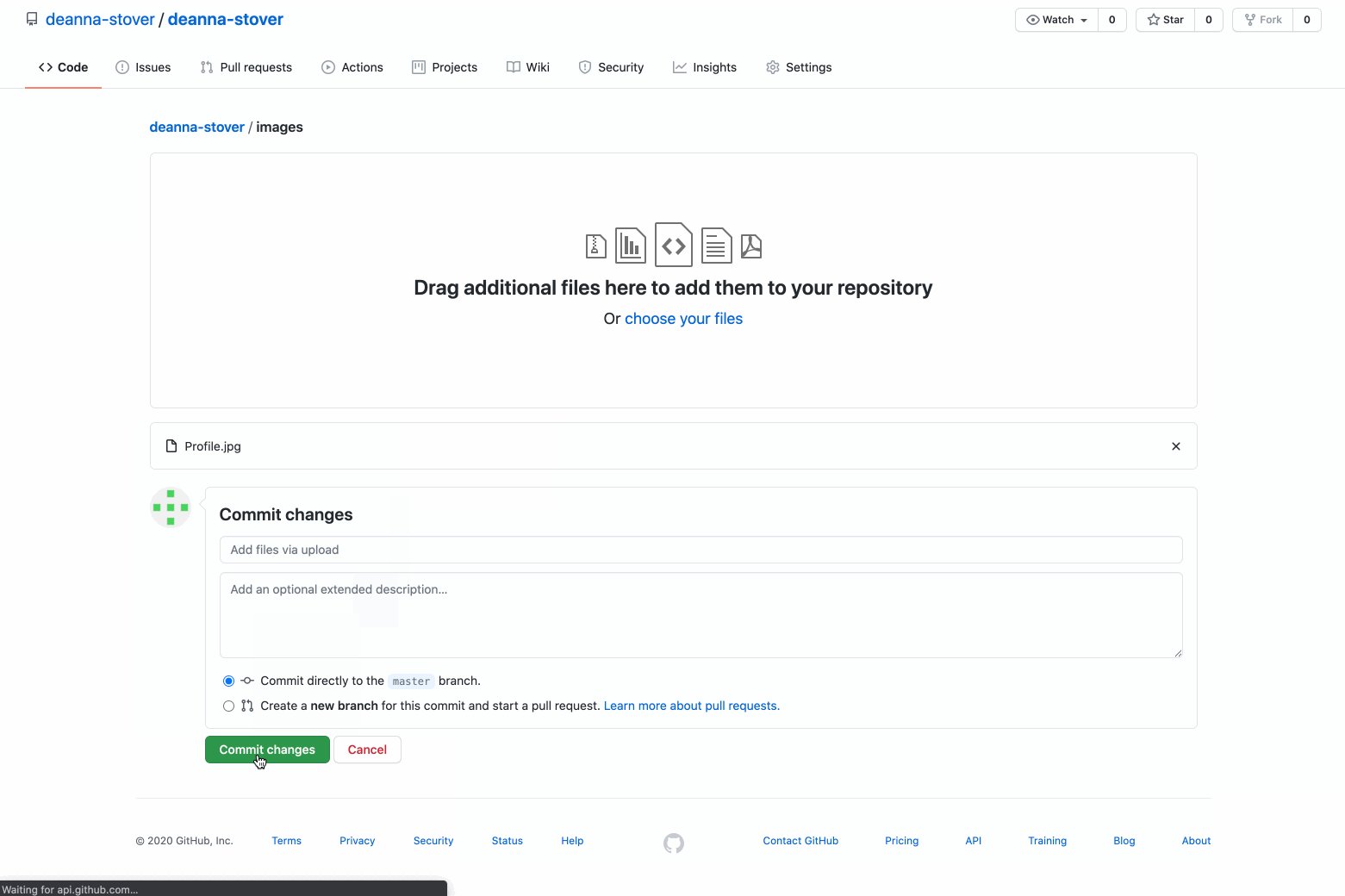
Once you’ve created the folder, make sure you’re in the images folder the click Add File then Upload Files. You can then drag and drop your picture into GitHub. Don’t forget to Commit.
Tips:
- DO NOT USE SPACES IN THE TITLE. You also want to name your photo rather than leave it a string of letters or numbers. The title will be the link you use. I chose “Profile.jpg” because it is my profile picture.
- Make sure your image is smaller than my gigantic one, but good quality.

Step Three:
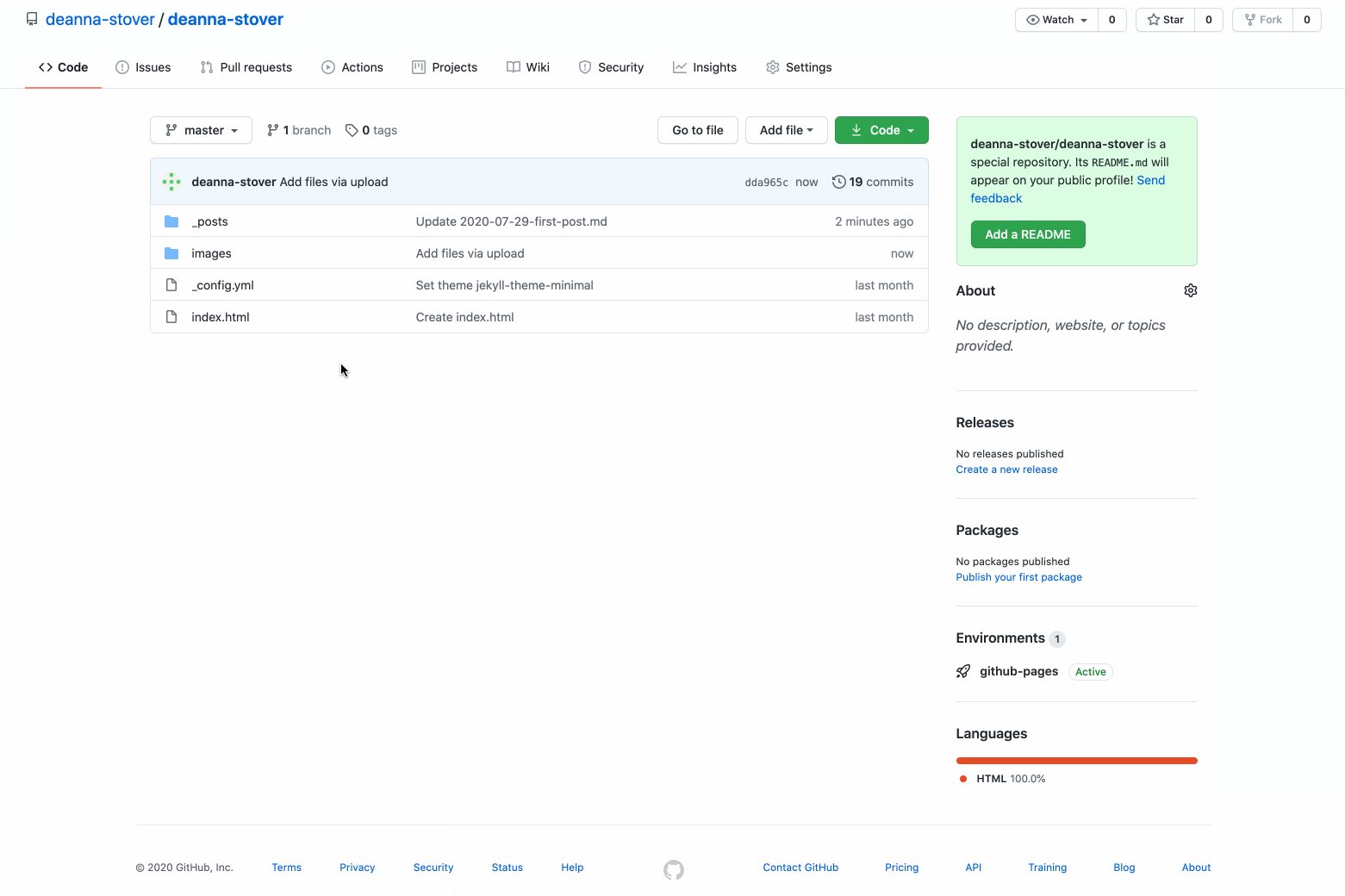
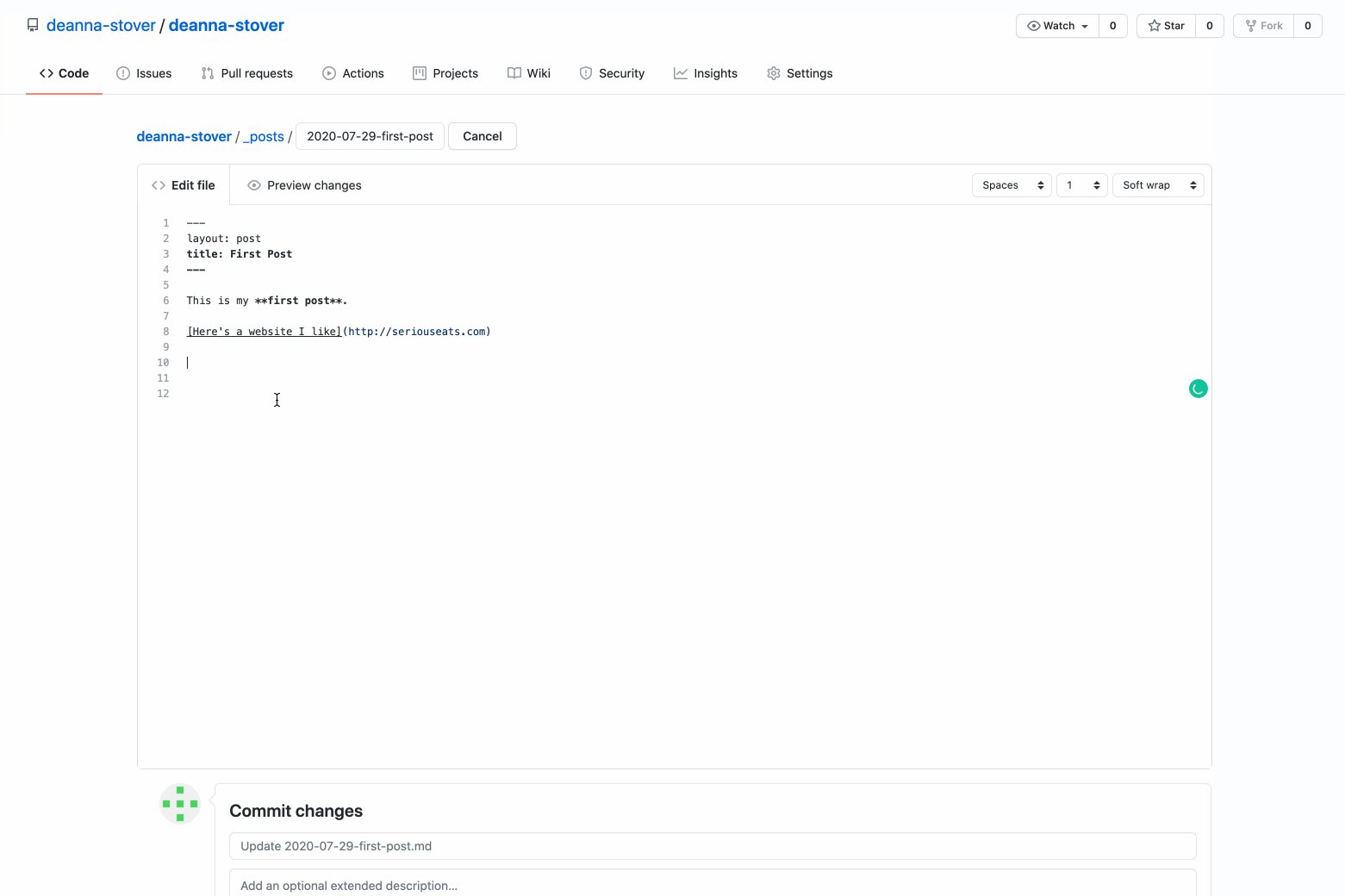
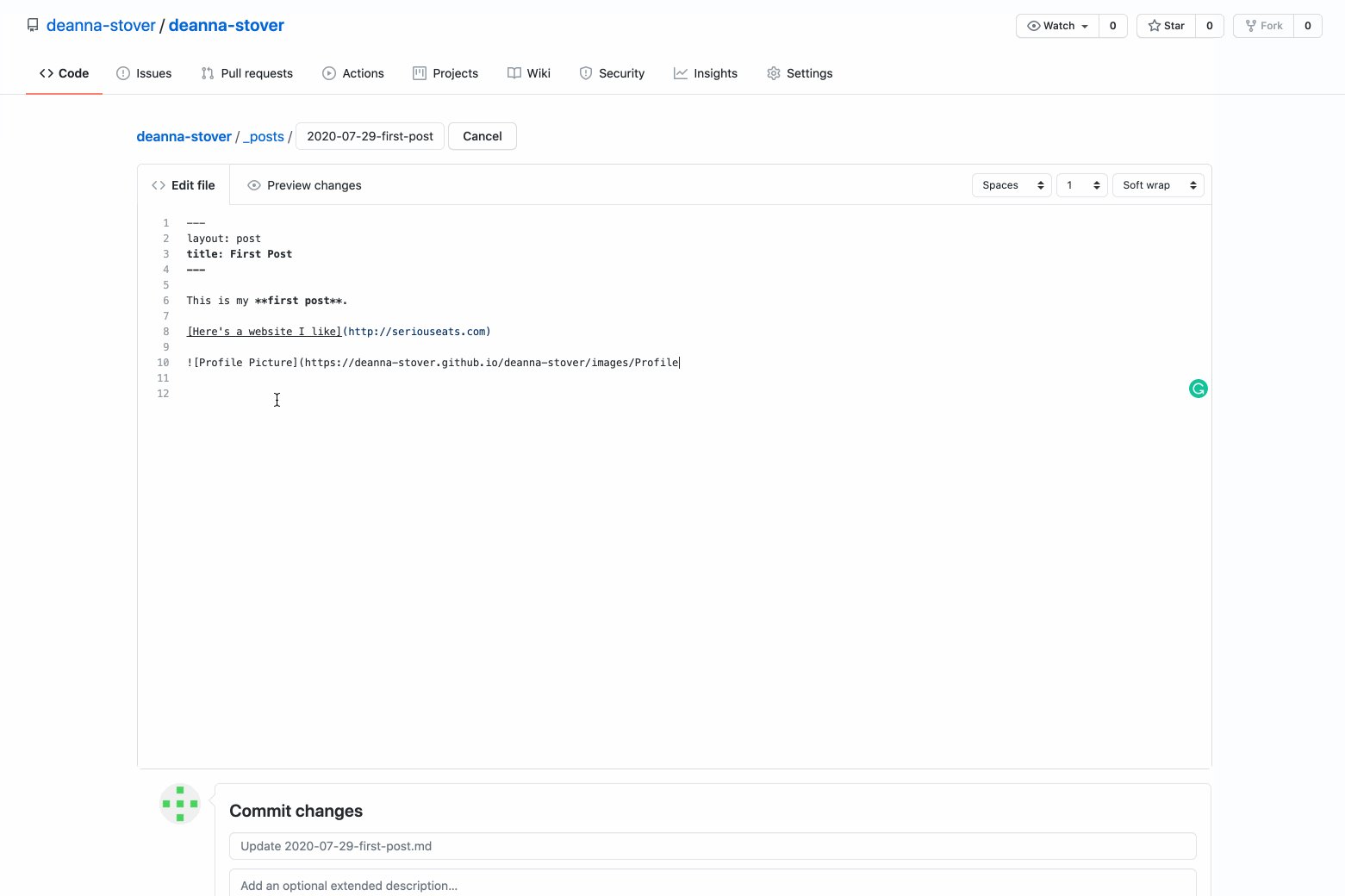
To add your image into your blog, first go to your _posts folder then to the appropriate post. Once you click the edit button (the pencil), you can type  (filling in the blanks as appropriate. Your link should be the path to the image. So username.github.io/repositoryname/images/imagetitle.filetype. Don’t forget to commit.

And remember, always check to see if the image is showing up on your actual blog, not just the preview in GitHub. If it’s not, you’re using the wrong link (tip: if your link has “blob” or “github.com” in it, you’re using the wrong link. Instead, you need to use the path that looks something like this: https://deanna-stover.github.io/deanna-stover/images/Profile.jpg).
Review One
Based on the reviews you read in preparation, write a review of a digital humanities project from the list I have provided on the Google Drive. You must claim a project by putting your name next to one of the options so that not everyone in class reviews the same project. Make sure to pick something that other people have not yet claimed.
This blog should be 750-1000 words. Remember that you can be critical and still polite or appreciative but still evaluative.
Include at least two images of the project you’re reviewing. But if your project is extra complex, remember, you may need more. Part of what I’ll be evaluating is how you use imagery. Note that you can use GIFs of interactive parts of your project. PS Make sure any screenshots and GIFs of the project are cropped so that I can’t see the browser bar or all of your tabs!
I’m basing this assignment off of the “Review Content” section from Reviews in DH. We’ll also be talking about how to write a review in class, so make sure you pay attention! But essentially, you must think critically about a project, and provide the following:
- a brief summary of the project and its purpose
- Keep this brief but informative. Your reader should understand what the project is about just by reading the review, but that doesn’t mean go on and on. After all, you need to get to the actual review at some point. If your post is primarily summary, you will not do well on this assignment.
- Tip: if there’s an “About” page, read it! This will give you some important information about the purpose of the site. You can also look for articles about the project to aid your review, but make sure to cite them! Some of the larger projects may even have videos about how to use the site; watch these!
- an assessment of the humanistic claims and evidence
- What fields in the humanities does this project relate to? How? Does the project do a good job explaining or demonstrating how it engages with these humanities disciplines? How does this project advance knowledge about the subject matter? How do they use data and is this data accessible and easy to understand?
- an assessment of the technology used/developed
- How does the project make use of technology to advance its goals? Does the use of technology help to illustrate or show something that more traditional scholarship could not (or, at least, couldn’t do as easily)? How? Is the technology easy to navigate, especially to new audiences like you? Why or why not?
- identification of interesting, outstanding, or problematic issues
- Note that in this review you should be focusing on usability, particularly for those new to DH. This means that you’re going to have to do a “deep dive” into the site and really explore it, looking specifically for things that work well or things that could be improved (for instance, is anything broken?). But more than just pointing out these interesting, outstanding, or problematic issues, you need to discuss them and how they add to and/or take away from the project. This last bullet point is the most important part of your review!
A review should NOT include:
- excessive detail or quotation
- ad hominem arguments (meaning focusing on the person or project team behind the project, as opposed to evaluating the project itself)
- attacks of any kind, including not being the project the reviewer would have developed
Use the following format for introducing your blog post (and, while there are no minimum requirements for Markdown, make sure you’re using it where appropriate and necessary to format your post):
Project:
Project Name
Project Director(s):
Project Director(s) Name(s) (if available)
Project URL:
Project URL
Review Two
You will write a 1000-1250 word review, but this time it will be on a project that you have found that is related to your grant project in some way. This means that you should be reviewing a project that is either similar in content/topic or in technology. In other words, if you’re project is a digital edition of Charlotte Perkins Gilman’s “The Yellow Wall-Paper,” you could either review a project about Gilman/her work or review an inspirational digital edition that looks and feels like what you imagine your own edition to be (even if only in part).
Please “claim” your project on the Google Drive before class on Friday, October 14th. You cannot choose a project from the Review One list I provided or a project covered in one of the sample reviews we read. That said, you can choose to review a project you found for your Annotated Bibliography. If you are working in a team of two, please pick two different projects to review.
Keep my feedback on Review One in mind, and remember that you can be critical and still polite or appreciative but still evaluative.
Include at least three images of the project you’re reviewing. But if your project is extra complex, remember, you may need more. Part of what I’ll be evaluating is how you use imagery. Note that you can use GIFs of interactive parts of your project. PS Make sure any screenshots and GIFs of the project are cropped so that I can’t see the browser bar or all of your tabs!
I’m basing this assignment off of the “Review Content” section from Reviews in DH. You must think critically about a project, and provide the following:
- a brief summary of the project and its purpose
- Keep this brief but informative. Your reader should understand what the project is about just by reading the review, but that doesn’t mean go on and on. After all, you need to get to the actual review at some point. If your post is primarily summary, you will not do well on this assignment.
- Tip: if there’s an “About” page, read it! This will give you some important information about the purpose of the site. You can also look for articles about the project to aid your review, but make sure to cite them! Some of the larger projects may even have videos about how to use the site; watch these!
- an assessment of the humanistic claims and evidence
- What fields in the humanities does this project relate to? How? Does the project do a good job explaining or demonstrating how it engages with these humanities disciplines? How does this project advance knowledge about the subject matter? How do they use data and is this data accessible and easy to understand?
- an assessment of the technology used/developed
- How does the project make use of technology to advance its goals? Does the use of technology help to illustrate or show something that more traditional scholarship could not (or, at least, couldn’t do as easily)? How? Is the technology easy to navigate, especially to new audiences like you? Why or why not?
- identification of interesting, outstanding, or problematic issues
- Note that in this review you should be focusing on usability, particularly for those new to DH. This means that you’re going to have to do a “deep dive” into the site and really explore it, looking specifically for things that work well or things that could be improved (for instance, is anything broken?). But more than just pointing out these interesting, outstanding, or problematic issues, you need to discuss them and how they add to and/or take away from the project. This last bullet point is the most important part of your review!
- NEW! a brief discussion of how the project your reviewing impacts your own project
- In this brief section of your review, relate the project back to your own grant project. How is what you’re reviewing inspirational? How is it not? How does the project help you think through your own? Always keep in mind how your project expands on current scholarship (not necessarily replaces it) and why your project is different and necessary.
A review should NOT include:
- excessive detail or quotation
- ad hominem arguments (meaning focusing on the person or project team behind the project, as opposed to evaluating the project itself)
- attacks of any kind, including not being the project the reviewer would have developed
Use the following format for introducing your blog post (and, while there are no minimum requirements for Markdown, make sure you’re using it where appropriate and necessary to format your post):
Project:
Project Name
Project Director(s):
Project Director(s) Name(s) (if available)
Project URL:
Project URL
Reflection
In this 500-650 word blog, you’ll be reflecting on the class.
You need to have at least two images in your blog post. This can be a tweet, a mock-up from your grant, a project that inspired you from the course, or something else entirely!
A few questions to get you started thinking about the class as a whole:
- What does Digital Humanities mean to you now that you’ve taken this course? Did your definition change over time? Do you have a better understanding of the field?
- How did the readings supplement your understanding of course content (or not!)? Were any of them particularly helpful? Any worth skipping?
- What assignments did you enjoy and/or struggle with? Why? Were they helpful in better understanding DH and its many complexities? Why or why not?
- Do you think you’ve grown as a writer? As a reader? As a student? As a digital humanist?
Basically, think about the class as a whole. What has worked for you and what hasn’t?
P.S. If you’re having a ton of trouble thinking about what to include in your reflection, here are more questions to help get you thinking.
Keep in mind the following:
-
Keep paragraphs short for easy reading!
-
Be professional. Even though this is a reflection, it is still an academic blog.
-
Continue trying to be more concise while varying sentence length.
-
Organize your writing. You may do this assignment in chronological order or based on topic, for instance.
What you should NOT do
-
Please don’t mention your grades. It’s not necessary and it puts you in a vulnerable spot. Instead, you can talk about how an assignment was difficult for you or how much fun you had doing a certain project. No grades. It’s just not worth it and it puts both of us in a weird position.
-
Please don’t quote my feedback. That’s something personal between the two of us. You can, however, talk about how my feedback was helpful as you moved forward or how you felt that you needed more guidance at a particular point.
-
This isn’t a rant or a time to gloat. If you had problems with the class, you can discuss why; you can be critical of readings, of course, and you can discuss frustrations, but please don’t, well, rant. On the other hand, if you loved a particular assignment or the course as a whole, that’s great (really great!), but think critically about it too. What worked for you and what didn’t? What could you have done better throughout the course?
How to Submit
To find the URL for your blog, you’ll need to go to Settings on GitHub, click on “GitHub Pages”, click the link, and then find your post. Once you’ve done that, simply copy and paste what is in the browser bar.
Your URL should start with something like this: https://deanna-stover.github.io/ NOT like this: https://github.com/deanna-stover/
Under “Assignments” on Scholar, please use the Text Submission “Write Submission” button to enter the URL to your blog and then upload a screenshot of your code. To capture all your code, just go into “Raw” or the edit file portion of GitHub. To do the latter, you will need to choose the “soft wrap” option in GitHub in order to see all of the text/markdown at once. This option is in the upper left hand corner of where you edit your file. I’ll be able to see all your writing and the code that way.
Peer Review: If you have a peer review assignment with any blog post, please upload the feedback you received along with your code. While there is no grade for peer review per se, I will take into account whether you participated in peer review when calculating your grade for the assignment.
Late Work
I will be subtracting 5 points for every day your assignment is late unless you’ve been been given an extension.
(General) Evaluation Criteria
-
Thinks critically whether you’re writing a review or a process post or just introducing yourself.
-
Shows professionalism – i.e. that you took this assignment seriously – and pays attention to audience, meaning you found the balance between writing for the public and writing about yourself and your research. Your blog should not be too informal nor too technical.
-
Presents information in an organized, concise, and coherent way. Remember, part of being organized in digital writing is breaking up those paragraphs!
-
Follows instructions for the appropriate blog post and takes advantage of the platform (in other words, you use Markdown appropriately).
-
Utilizes proper mechanics; style, sentence structure, and spelling promote coherence, clarity, and credibility.